假使設定HTML:
<div class="container">
<div class="item"><p></p></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
在container中必須設定display:grid才會有作用,且只會影響到item,再往下層便不會有影響。比如item中的p就無法被grid影響。
grid-gap: 能夠設定方塊與方塊之間的距離,但.contaner的邊上不會出現距離。
此外grid-gap也能這麼用:
grid-column-gap:15px; /*影響了垂直向的間距*/
grid-row-gap:15px; /*影響了橫向的間距 */
/*如此方塊之間便能產生15px的間距*/
.container{
display:grid;
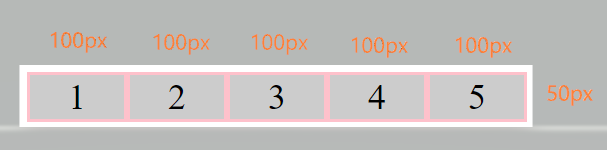
grid-template-rows: 50px 50px 50px 50px 50px /*rows一定要加s*/
grid-template-columns: 100px 100px 100px 100px 100px; /*columns一定要加s*/
}